フォーラムへの返信
-
投稿者投稿
-
 gtgtキーマスター
gtgtキーマスターご確認ありがとうございます。
マニュアルからコピペした際にstrongタグが入り込んでしまったのですね。
タグごとコピーされてしまうとは思わず、盲点でした。
大変お手数おかけしました。当該部分はstrongタグを削除しておきます。ショートコードの挿入は、現状は利用者様が少々複雑なタグを手打ちする必要があり
今回のような不意のミスも起きやすいため、今後はテキストエディタからの挿入方法の簡便化を検討してみます。今後もよろしくお願いします。
 gtgtキーマスター
gtgtキーマスターこちらこそ、ご報告くださりありがとうございました。
そして、ご不便をおかけし失礼いたしました。
今後とも使い心地のよいテーマを目指していきますので、よろしくお願いします。 gtgtキーマスター
gtgtキーマスター情報提供ありがとうございます。
動かないCSSについてですが、
header.article-header.entry-header h1{
font-size: 1.7em;
line-height: 1em;
}
とすれば動くかと思います。(CSSの要素指定の優先度の問題です)
お試しください。まことに勝手ですが、お出しされていたコードの背景画像のアドレスからサイトアドレスを割り出して実際のサイトを拝見しました。
最新バージョンにて適用した他の変更点からみて、テーマのアップデートは正常に行われているようです。
しかしながら、小説リストショートコードで生成されるリストが少々、当テーマのデフォルトのものと違うようです。

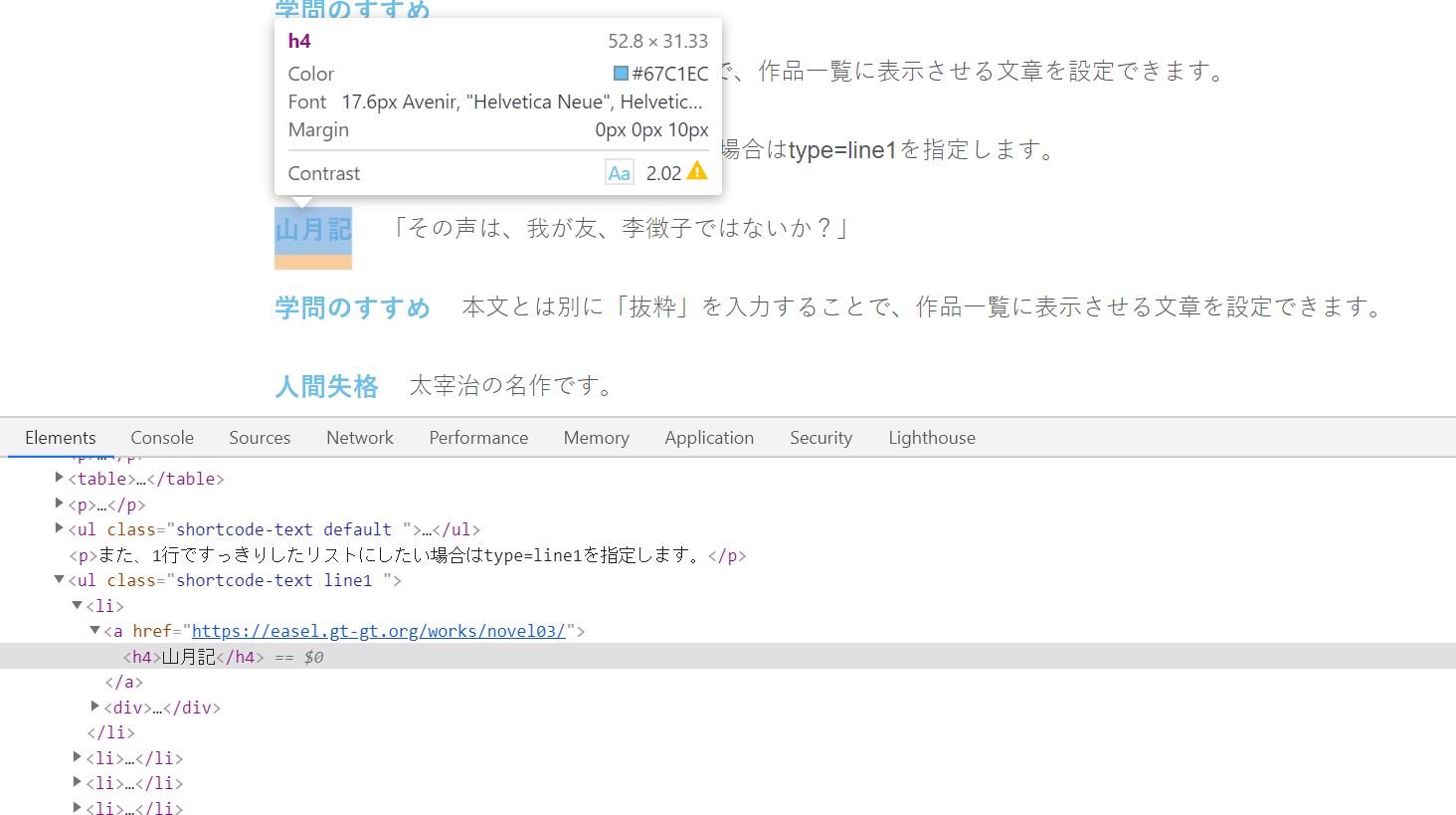
上記はご質問者様のサイトのショートコードがうまく動いていないページです。
Google Chrome デベロッパーツールによって、ulのクラス「default」を「line1」に変更してあります。
それでも1行になっていない理由ですが、liタグの中に「strong」タグが挟み込まれていることが原因のようです。
EASELテーマではこのようなstrongタグを挟み込むような仕様になっていません。

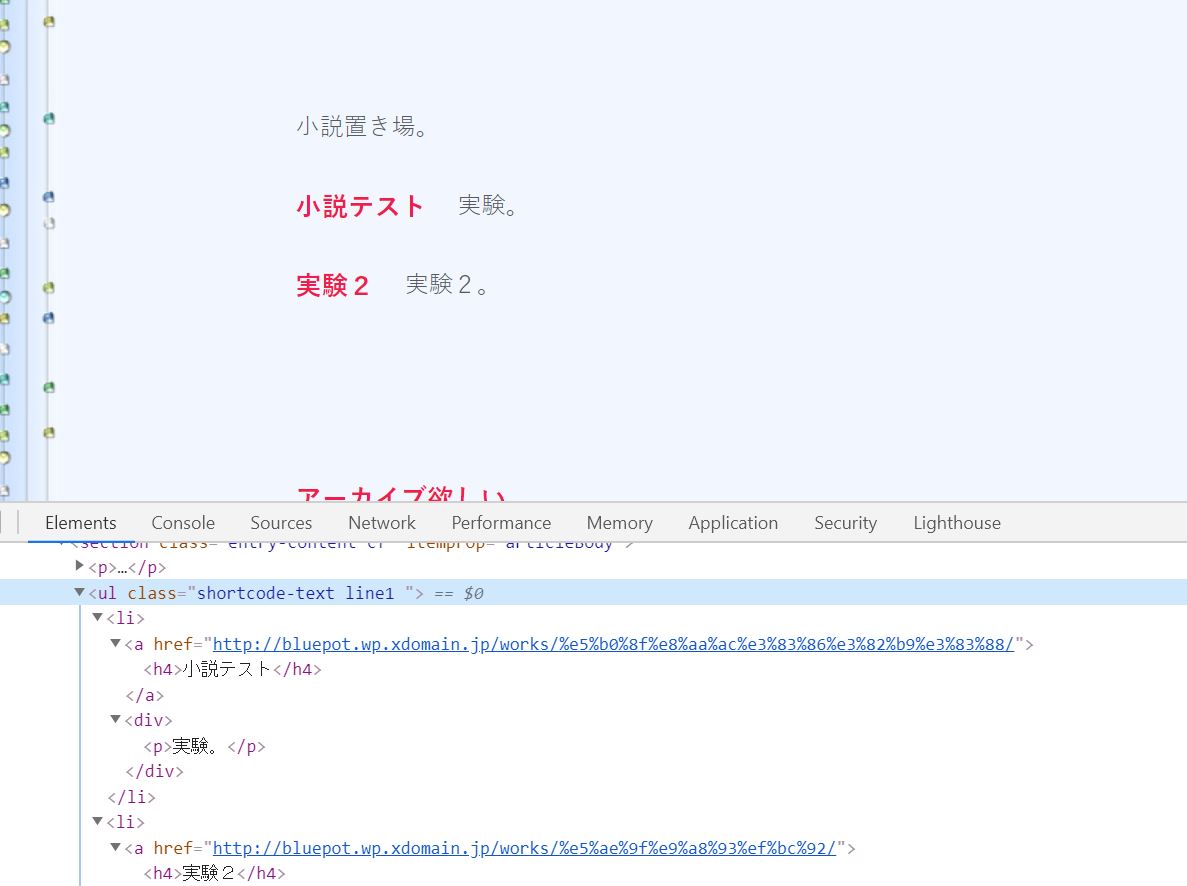
ulにline1クラスを与え、strongタグを削除すると1行リストになりました。

strongタグが挿入されることについて、なにかお心当たりありますでしょうか?
例えば、functions.php以外のphpファイルを編集しましたか?-
この返信は3年、 10ヶ月前に
 gtgtが編集しました。
gtgtが編集しました。
 gtgtキーマスター
gtgtキーマスター本日、EASELのアップデートを行いましたので、更新を適用していただき、再度ご確認いただけますでしょうか。
それでも改善されない場合は、現在ご利用中のプラグインを可能な範囲でかまいませんので教えていただけますか? gtgtキーマスター
gtgtキーマスターお待たせいたしました。
本日アップデートを行いましたので、テーマをアップデートしてみて、不具合が修正されているか確認していただけますでしょうか?
お手数をおかけしますが、よろしくお願いします。 gtgtキーマスター
gtgtキーマスター問題解消の目処がたちましたので、
もしもfunctions.phpを編集するのに抵抗がある場合は、
早ければ今日中に問題を解消するアップデートを行いますので、お待ちください。 gtgtキーマスター
gtgtキーマスターいつもご利用ありがとうございます。
ショートコードの使い方は間違っていないようなので、
以下のことを、上から順番に試していただけますでしょうか?1)ブラウザのキャッシュを全てクリアして、ページを更新する。
2)解決しなければ、EASELをアップデートし直す。EASELをアップデートしなおす手順は、以下の通りです。
1)ダッシュボード>外観>テーマエディターから、EASELのstyle.cssを開く。
(注意:CANVAS on EASELではなく、親テーマEASELのstyle.cssを編集してください)
2)バージョンが「1.3.21」と記載されているはずなので、この数字を「1.3」など、1.3.21より小さい数字に書き換えてテーマを保存する。
3)ダッシュボード>更新から、テーマの更新を行う。
4)再度ブラウザのキャッシュをクリアして、確認する。私の体感ですが、XFREEサーバーだと、テーマを更新した際の変更箇所が反映されにくい印象があります。
アップデートのテストを行う際、ロリポップ!サーバーに比べると明らかに反映までが長いです。
サーバー側で作成しているキャッシュの関係もあるかもしれません。(参考)(参考2)以上、お手数おかけしますがご確認ください。
 gtgtキーマスター
gtgtキーマスターめーこさま、ご利用とご報告ありがとうございます。
当テーマをお役に立てていただけているなら幸いです!ページネーションのリンクの装飾についてですが、今現在EASELに当該箇所をカスタマイズする機能はなく、
子テーマをインストールしていただき、ご自分でstyle.cssにcssを追記したり、変更内容によってはlibrary/parts/works-text.phpを編集する必要があります。
少し知識が必要なので、ちょっと難しいかもしれません。今後、EASEL設定からページネーションの装飾をカスタムできるようにすることも検討します。
 gtgtキーマスター
gtgtキーマスター早速、EASELを1.3.21へアップデートし、パスワード付き記事の表示を整えました。
また、ショートコードで文章コンテンツの一覧を表示した際、1行でリストを作れるようになりました。
詳しくはこちらをご参照ください。改めまして貴重なご意見ありがとうございました。
今後もEASELをよろしくお願いします。 gtgtキーマスター
gtgtキーマスター初めまして。EASELのご利用ありがとうございます。
>パスワードつき記事の表示について
こちらについては現在、特に設定変更などの項目はありません。
正確に言うと、パスワード付き記事の表示のされ方について確認・検討しておりませんでした。
確かにご指摘のとおり、少々スマートじゃない表示になってしまいますね。
次のアップデートで見た目を整えて、表示の仕方を設定変更できるような仕様も検討いたします。
ご不便をおかけしますが、お待ちくださいませ。>小説一覧について
確かにそうですね。もう少しすっきりした表示モードも実装したく考えています。
一行タイプに限らず、ショートコードで生成するリストについてはバリエーションを増やしていく予定です。このたびは、貴重なご要望をお寄せくださりありがとうございます。
より良いテーマにアップデートするため、ご意見を役立てさせていただきます。
今後もよろしくお願いします。 gtgtキーマスター
gtgtキーマスターはじめまして、ご質問ありがとうございます。
当テーマでは、一般的なWordPressに備わっている「投稿」とは別に、独自の投稿タイプ「作品」を用意しており、イラスト・小説等のコンテンツは「作品」として扱うことが前提となっています。
マニュアルに記載しているような、同一作品タイプ内でのページ送り…等のEASEL特有の機能を利用したい場合は、コンテンツを「投稿」ではなく「作品」として作成する必要があります。
ですので、別テーマからの移行の場合、それまで「投稿」で作成していたイラスト、小説といったコンテンツをすべて「作品」として投稿しなおす必要があります。手動ですべて投稿しなおすとなると、なかなか骨が折れそうですね。。
調べてみたところ、「既存記事の投稿タイプを変更できるようにするプラグイン」というものがあるようです。
参考までにURLを貼っておきます。
WordPressではさまざまなプラグインが開発されていますので、調べればこのほかにも似たようなものが見つかるかもしれません。
プラグイン利用による不具合はサポートしかねる場合がありますので、自己責任の上でお使いいただければと思います。-
この返信は3年、 11ヶ月前に
 gtgtが編集しました。
gtgtが編集しました。
 gtgtキーマスター
gtgtキーマスターはじめまして、ご報告ありがとうございます!
便利だと感じていただけたのなら、製作者としてとても嬉しいです。
もしもまたエラーなどで困った場合は、気兼ねなくご相談ください。 gtgtキーマスター
gtgtキーマスターこちらこそ、先日はご報告ありがとうございました。
お問い合わせの件については、子テーマstyle.cssに以下の記述を追加すると反映されるかと思います。
.shortcode-illust li {
border-radius: 5px;
overflow: hidden;
}border-radiusで角を丸くしたうえで、overflow:hiddenを指定することで、liからはみ出た領域を非表示にすることができます。
「5px」はお好みに合わせて書き換えてください。
またテーマの仕様上、画面の横幅によってはサムネイルが正方形にならないため
border-radiusの値を%で指定すると、サムネイルが楕円形になりちょっと見栄えが良くないかもしれません。
px単位での指定をおすすめします。 gtgtキーマスター
gtgtキーマスターご利用報告ありがとうございます!早速使っていただけてとても嬉しいです。今後もどんどん進化させていきたく思っていますので、どうぞよろしくお願いいたします。
-
この返信は3年、 10ヶ月前に
-
投稿者投稿
