EASELの機能をフルに生かすためには、EASELの仕様を理解し、適切に運用することが大切です。とはいえ、できるだけ難しいことを覚えなくていいように、いろいろな機能をご用意しました。お気に入りの飲み物を用意して、リラックスして取り組んでください。
テーマを有効化したら、最初にすること
まず最初に、ダッシュボード>設定>EASEL設定から設定を行ってください。

上部の白いタブをクリックすると、設定できる内容が切り替わります。
サイト設定・ビジュアル設定
サイトのロゴ画像
もしサイトのロゴ画像があれば、この画面でアップロードしてください。登録しない場合は、「設定>一般」で設定したサイト名のテキストが表示されます。
サイト最下部コピーライト
サイト最下部に表示される著作権表示の文章を変更することができます。
ベースデザイン変更
EASELで用意されている初期デザインを切り替えることができます。デザインのデモは、当サイトのサイドバー(スマホから閲覧している場合は、サイト下部)に「ベースデザインの切り替え」と見出しのついたドロップダウンから確認することができます。
最上部へ戻るボタン
初期では非表示になっています。当デモサイトの右下にある、上向き矢印のボタンを表示することができます。このボタンをクリックすると、表示しているページの最上部に戻ることができます。
作品展示設定
作品タイプの初期設定を行う
初回のみ「行う」にチェックを入れてください。ここにチェックを入れて「変更を保存」を押すと、作品を適切に管理するための「作品タイプ」の初期設定が行われます。設定を行った後、使わない作品タイプは削除してかまいません。
パス付きイラストのサムネイルをぼかす
作品タイプ「イラスト」でパスワード付き作品を投稿すると、その作品のサムネイル画像をぼかすことができます。ネタバレあり作品や、成人向け作品を展示するときなどに役立ちます。
作品投稿のパーマリンク
作品ページのURLの設定を変更することができます。初期設定では任意のスラッグでURLを決定しますが、「作品タイプ階層準拠」に設定すると、作品につけた作品タイプに準拠したURLが割り当てられます。大量の作品タイプを扱っている場合におススメの設定です。
※この設定を「作品タイプ階層準拠」にする場合は、ダッシュボード>設定>パーマリンク設定を「基本」以外に設定して下さい。「基本」のままだと404エラーになる場合があります。
OGP設定(β)
OGP画像
TwitterなどでサイトのURLをシェアしたときに表示される画像を設定します。「固定ページ」「投稿」「作品」においてアイキャッチ画像を個別に設定した場合は、アイキャッチ画像が優先されます。
全ての項目を入力したら「設定を保存」を忘れずにクリックしてください。設定変更が反映されたか、確認してください。
作品を展示したいとき
ダッシュボードの「作品>作品を投稿する」から作品を追加することができます。
※
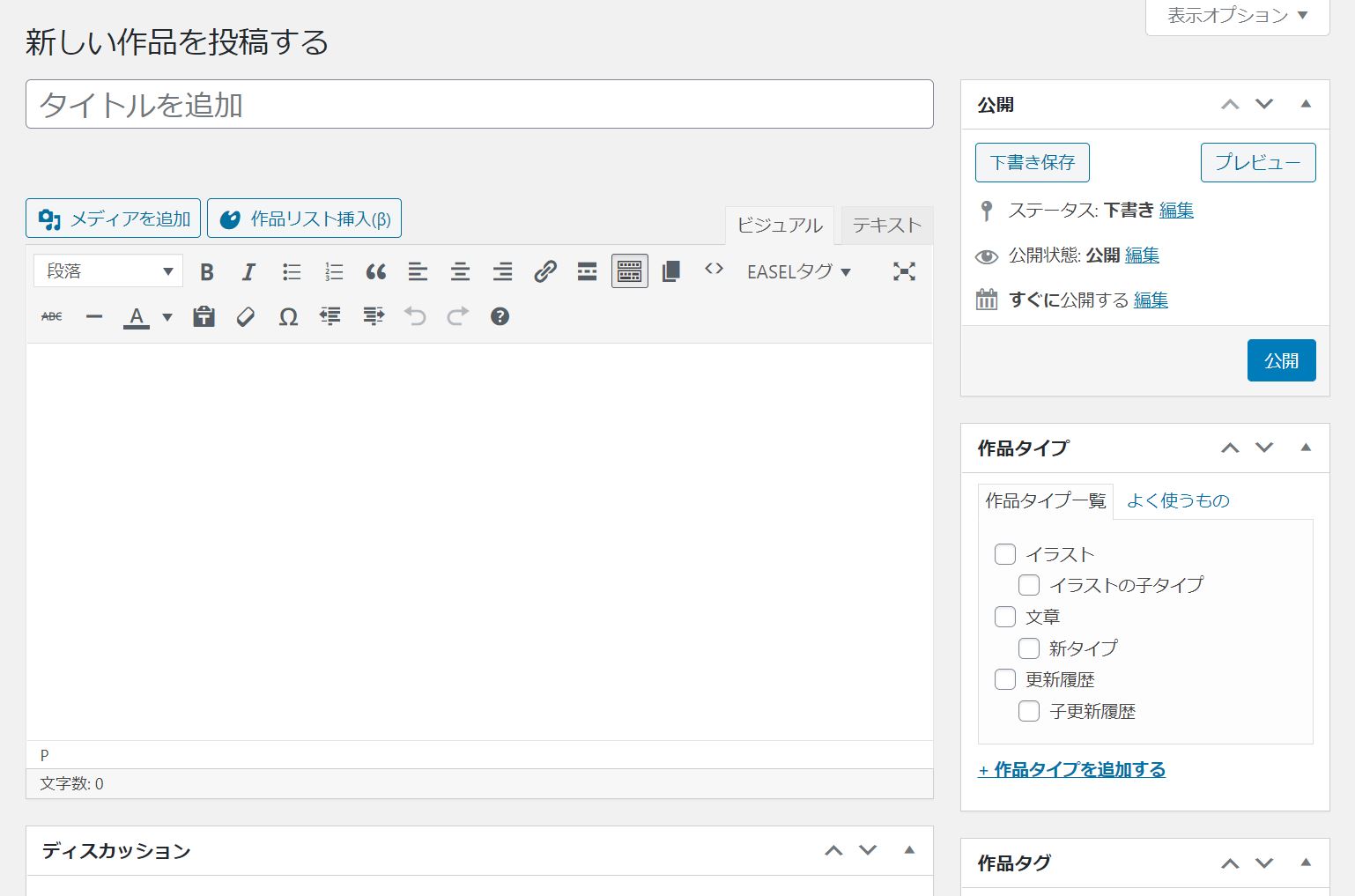
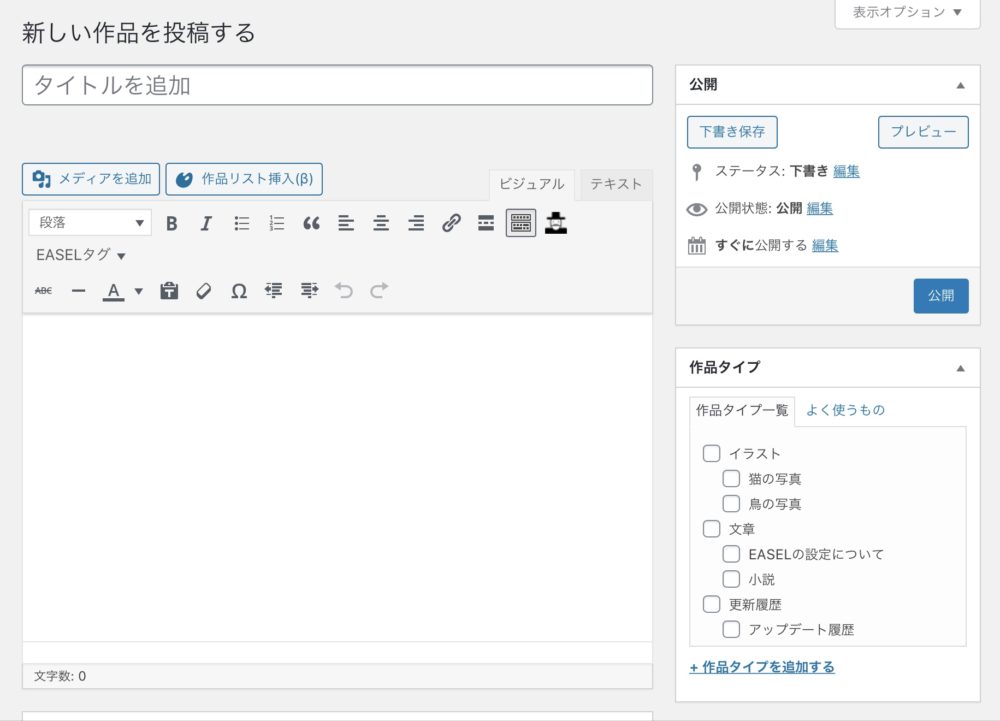
現在、EASELに搭載している機能のうち、ページ作成時に使えるものはすべてプラグイン「Classic Editor」を利用している場合のみの機能です。WordPress バージョン5以上で実装された標準のブロックエディタ(Gutenberg)には今後対応予定です。以下の説明スクリーンショットもすべてClassic Editorのものになります。プラグインのインストールをお勧めします。

タイトルを追加
作品タイトルです。
本文ボックス
ここに作品の内容を入れ込みます。文章作品や更新履歴の場合は文章をそのまま打ち込めばOKです。イラストや漫画作品の場合は、ボックス上の青色の「メディアを追加」ボタンから画像をアップロードして、本文中に配置してください。
改ページ
![]()
↑このアイコンをクリックすると、同一投稿内で改ページを行うことができます。
本文範囲指定
![]()
↑このアイコンをクリックするとショートコードが挿入されます。このショートコードで小説などの本文を囲い、「EASEL設定>作品展示設定」から指定範囲の自動字下げ設定を行うと、ショートコードで囲った範囲だけを字下げすることができます。
作品タイプ
作品形態に応じて、適切なものにチェックを入れてください。例えばイラスト作品なら「イラスト」にチェックを入れるか、「イラスト」を親タイプとして自分で作品タイプを作成し、チェックを入れます。
作品タグ
作品タイプからは独立したタグです。CP名、R18など、作品にタグ付けしたい場合にお使いください。
抜粋
この画面を少し下にスクロールすると「抜粋」ボックスがあります(もし見つからない場合は、画面右上「表示オプション」タブをクリックし、「抜粋」にチェックを入れてください)。イラストもしくは小説作品の場合は、ここに作品の要約や説明を記入してください。作品一覧に、作品説明として表示されます。タグも使用できます。
アイキャッチ画像
作品タイプ「イラスト」もしくは「小説」で、ここに画像を設定すると、作品のアーカイブページにサムネイルとして表示されます。「イラスト」でアイキャッチ画像を設定しない場合は、本文中の一番最初の画像がサムネイルになります。
作品一覧を作りたいとき
「作品」に投稿を作ると、作品タイプに応じたアーカイブページが自動的に生成されます。
アーカイブページのURLはパーマリンク設定によって変わるため、ダッシュボードから「作品>作品タイプ」ページを開き、作品タイプを「表示」をクリックしてURLを確認してください。
アーカイブページとは別に、自分で自由に作品一覧を作りたい場合は、固定ページとショートコードを利用することをオススメします。

※EASEL ver1.4からショートコード生成ボタンが使えるようになりました。自分でショートコードを書かなくても、目的にあった作品リストを作ることができます。詳細はこちら
※上のスクリーンショットにありますショートコード生成ボタンは、プラグイン「Classic Editor」をご利用の場合のみ利用可能です。ブロックエディターへの対応は今後行う予定です。下記のショートコードをコピー・ペーストしてお使いください。
更新履歴一覧:[new_list count=5]
countの値を半角整数にすると、表示する最大件数を設定できます。(デフォルトは5件)
イラスト一覧:[new_illust count=-1 work_type=illust]
countの値を変更すると、表示する最大件数を変更できます。(デフォルトは-1件、全てを意味します)
work_typeの値を表示したい作品タイプのスラッグで指定すると、指定した作品タイプの一覧を生成できます。
小説一覧:[new_text count=-1 work_type=text]
countの値を変更すると、表示する最大件数を変更できます。(デフォルトは-1件、全てを意味します)
work_typeの値を表示したい作品タイプのスラッグで指定すると、指定した作品タイプの一覧を生成できます。
その他にもさまざまな変数を用意しているため、自由に作品一覧を作ることができます。ショートコードのもっと詳しい使い方はこちらをご参照ください。


