創作・同人サイトに特化した多機能WordPressテーマ › フォーラム › テーマについての質問 › 小説一覧のショートコードについて › 返信先: 小説一覧のショートコードについて
2020年6月1日 4:54 PM
#451
キーマスター
情報提供ありがとうございます。
動かないCSSについてですが、
header.article-header.entry-header h1{
font-size: 1.7em;
line-height: 1em;
}
とすれば動くかと思います。(CSSの要素指定の優先度の問題です)
お試しください。
まことに勝手ですが、お出しされていたコードの背景画像のアドレスからサイトアドレスを割り出して実際のサイトを拝見しました。
最新バージョンにて適用した他の変更点からみて、テーマのアップデートは正常に行われているようです。
しかしながら、小説リストショートコードで生成されるリストが少々、当テーマのデフォルトのものと違うようです。

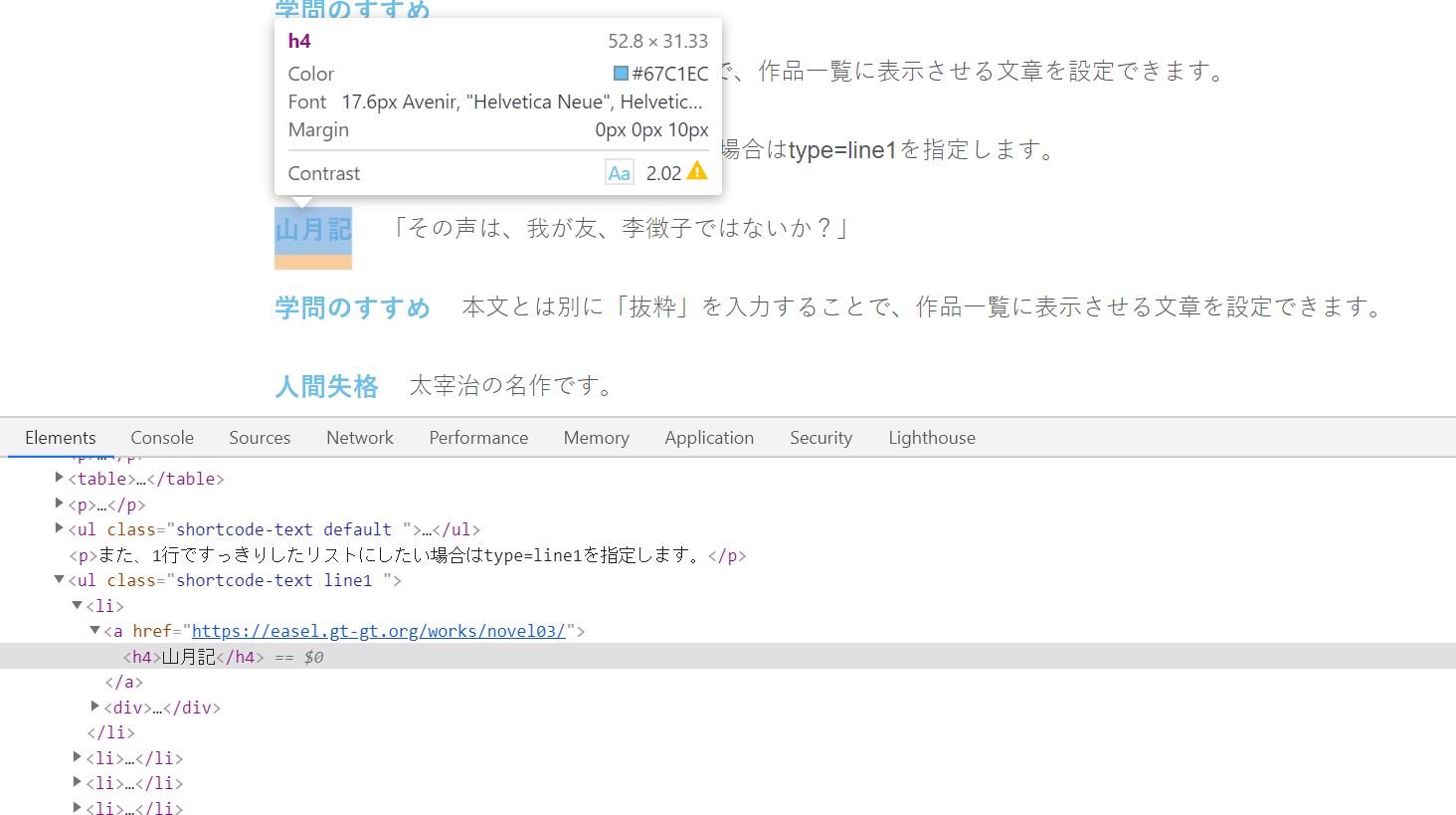
上記はご質問者様のサイトのショートコードがうまく動いていないページです。
Google Chrome デベロッパーツールによって、ulのクラス「default」を「line1」に変更してあります。
それでも1行になっていない理由ですが、liタグの中に「strong」タグが挟み込まれていることが原因のようです。
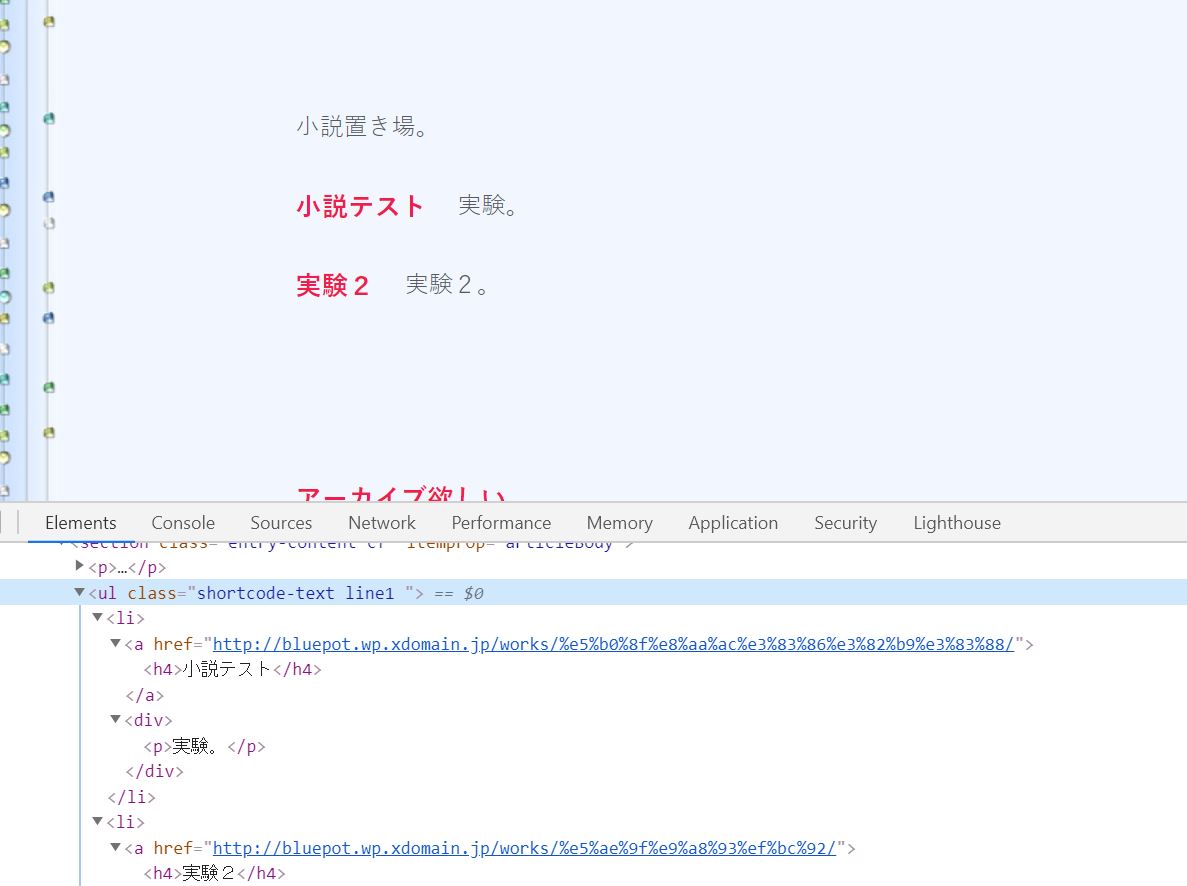
EASELテーマではこのようなstrongタグを挟み込むような仕様になっていません。

ulにline1クラスを与え、strongタグを削除すると1行リストになりました。

strongタグが挿入されることについて、なにかお心当たりありますでしょうか?
例えば、functions.php以外のphpファイルを編集しましたか?
-
この返信は3年、 11ヶ月前に
 gtgtが編集しました。
gtgtが編集しました。
