創作・同人サイトに特化した多機能WordPressテーマ › フォーラム › テーマについての質問 › 子テーマのstyle.cssを適用したい › 返信先: 子テーマのstyle.cssを適用したい
2020年10月23日 5:30 PM
#835
キーマスター
EASELのご利用ありがとうございます。
以下のいずれかが原因と思われます。
- 子テーマが有効化できていない
- 記述しているCSSに誤りがある
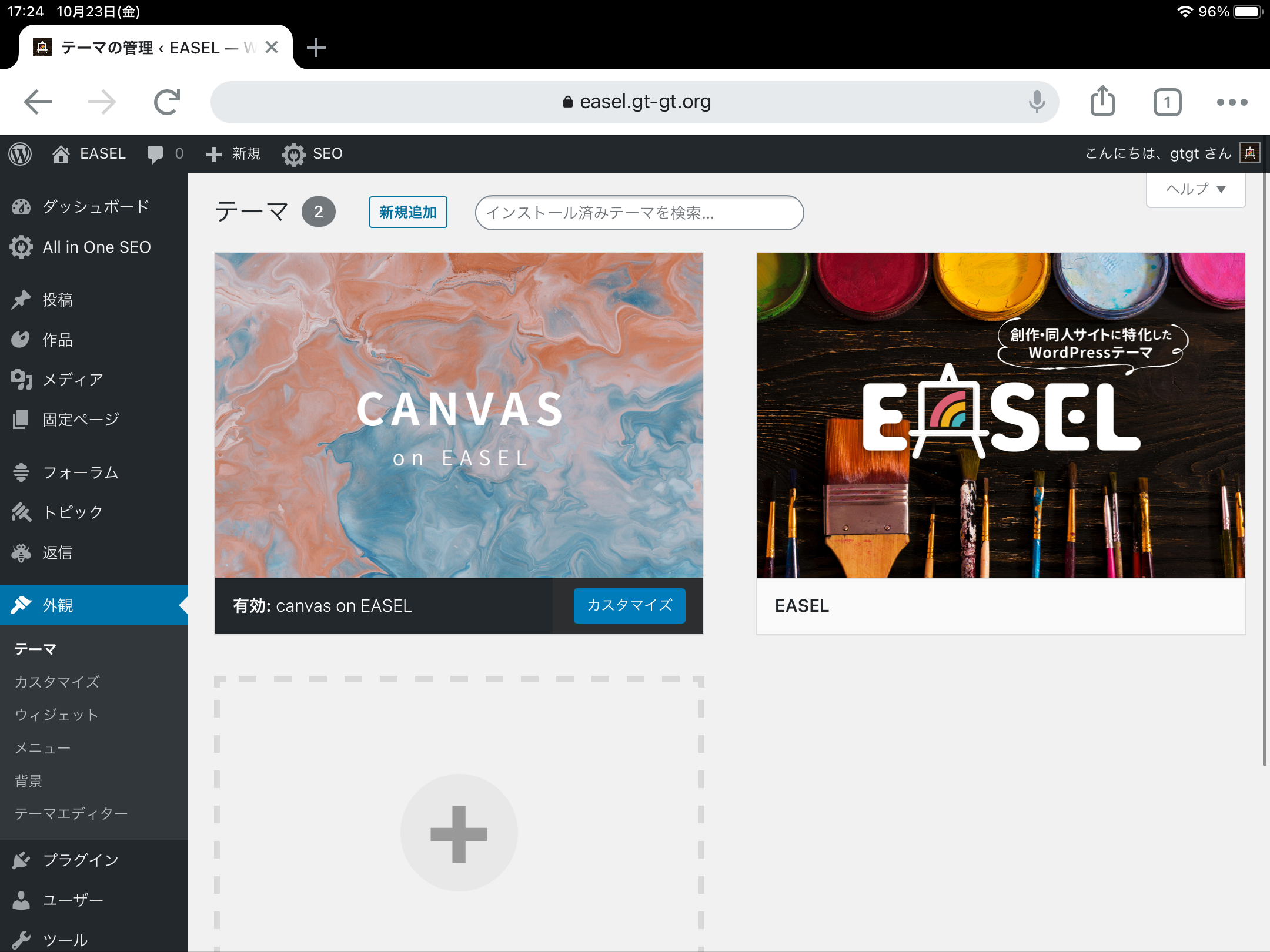
子テーマが有効になっていれば、ダッシュボード>外観>テーマ の項目を開くと、以下のように表示されるはずです。

子テーマが有効化されていれば、子テーマのところに「有効」の文字と「カスタマイズ」のボタンが表示されます。親テーマ「EASEL」には「有効」の文字やボタンが表示されません。まずは、このような画面になっているかどうか確認して下さい。
もし、子テーマが有効になっていてもCSSが反映されないのであれば、単に記述しているCSSが何らかの原因で(主に、CSSの優先度の関係で)効いていないことが考えられます。
記述しているCSSよりも、テーマのCSSが優先されてしまって、カスタマイズが反映されない場合があります。
(詳しくは、 css 優先順位 などの語句で検索してみてください)
差し支えなければ、こちらのトピックに、実際に子テーマのstyle.cssに記述しているCSSを、そのままペーストしていただけませんでしょうか?
よろしくお願いいたします。
