メニューの設定
EASELでメニュー機能が使えるのは「グローバルメニュー」と、ページ最下部の「フッターメニュー」の2か所と、それぞれのウィジェットエリアです。それぞれのエリアで共通のメニューを使うこともできますが、フッターナビでは子メニューが非表示になります。
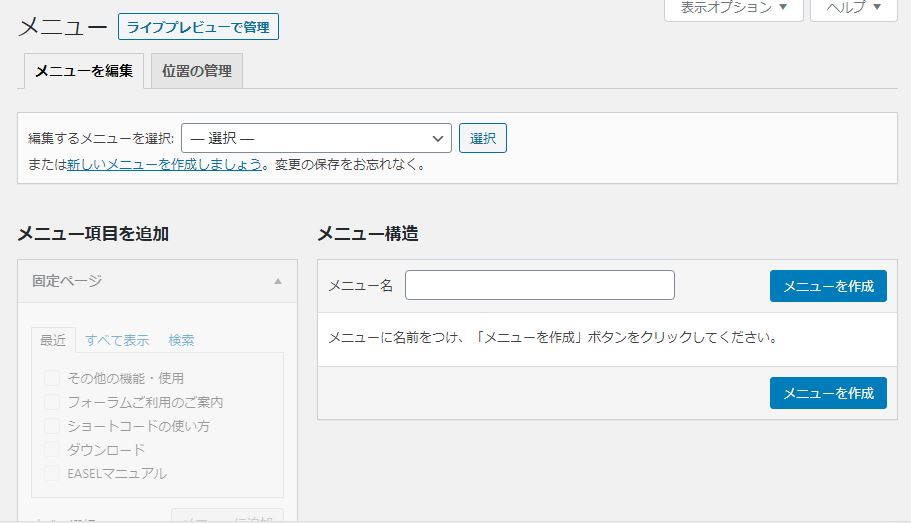
メニューの設定方法
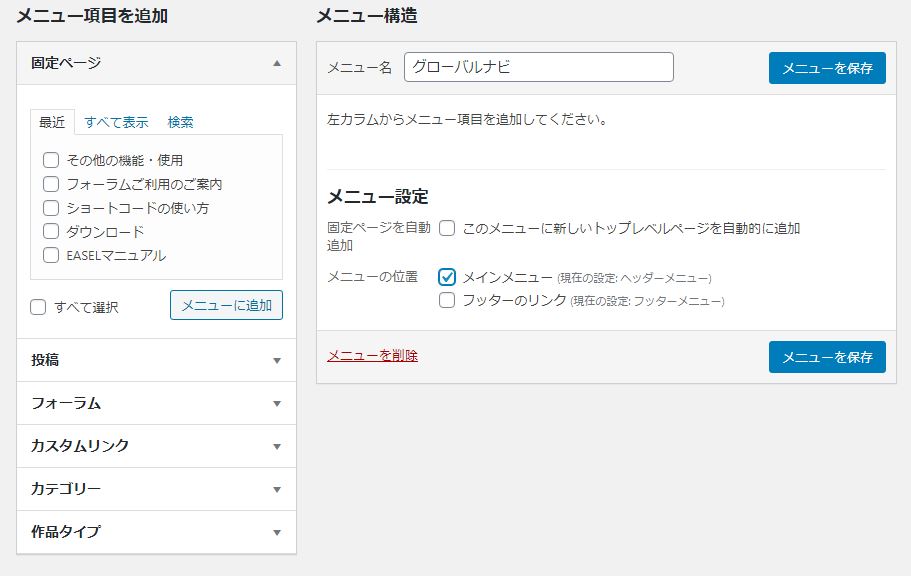
左側の「メニュー項目を追加」から、追加したいメニュー項目を選び、メニューに追加していきます。
固定ページ
作成した固定ページへのリンクを追加します。
トップページや投稿一覧ページを「固定ページ」に設定した場合は、それらのページもここに表示されます。
投稿
作成した投稿の個別ページへのリンクを追加します。使う機会は少なそうです。
カスタムリンク
自分で自由にリンク先URLを設定できるリンクです。外部サイトなどへのリンクはこれで設定します。
カテゴリー
「投稿」のカテゴリー一覧ページへのリンクを追加します。
作品タイプ
作品タイプごとの一覧へのリンクを追加します。
初期設定だと非表示になっている可能性があります。一覧に出ていない場合は、ページ最上部右側の「表示オプション」タブをクリックし、「作品タイプ」にチェックを入れてください。

好みのメニューが作れたら、「メニューを保存」をクリックするとサイトに反映されます。
ウィジェットエリアの設定
EASELのウィジェットエリアは、
- 「投稿」や「投稿一覧」で表示されるサイドバー
- 「固定ページ」で表示されるサイドバー
- 3カラムのフッターウィジェットエリア(灰色の背景のエリア。左、中央、右で合計3か所)
以上の計5か所です。
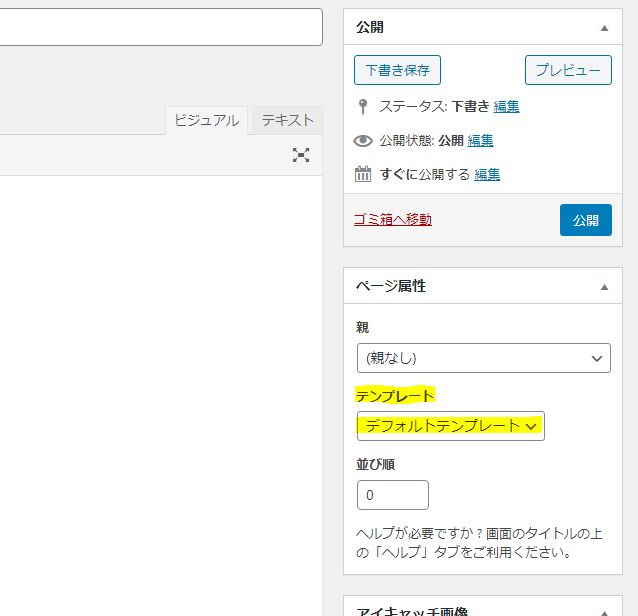
固定ページはデフォルトでサイドバーなしの設定ですが、固定ページ編集画面の「ページ属性>テンプレート」から「サイドバーあり」を選び、表示したいウィジェットを追加するとサイドバーが表示されます。

また、「投稿ページのサイドバー」や「フッターのウィジェットエリア」を使わない場合は、ウィジェットを入れないで保存するとウィジェットエリアが消えます。
ウィジェットエリアの設定方法
ダッシュボード>外観>ウィジェットを開きます。

左側の「利用できるウィジェット」をクリックし、どのエリアに追加したいか選択すると、ウィジェットが追加されます。「利用できるウィジェット」は、インストールされたプラグインによって種類が増えたりします。
以下、特に使う機会の多そうなウィジェットエリアを解説します。
カスタムHTML
自由にHTMLを記述することができます。画像を貼ったり、リンクをつけたり、広告を貼ることもできます。Twitterタイムラインを埋め込んだりしてもいい感じです。
最近の投稿
直近の投稿一覧です。
ナビゲーションメニュー
「メニュー」機能で作成したメニューを表示することができます。