創作・同人サイトに特化した多機能WordPressテーマ › フォーラム › テーマについての質問 › 子テーマのstyle.cssを適用したい
- このトピックには4件の返信、1人の参加者があり、最後に
 まのらんにより3年、 9ヶ月前に更新されました。
まのらんにより3年、 9ヶ月前に更新されました。
-
投稿者投稿
-
-
 まのらんゲスト
まのらんゲスト3か月程前から「EASEL」テーマを使用させていただいている者です。
テーマのカスタマイズのため ダウンロードした子テーマを有効化をしたのですが、子テーマ「canvas_on_easel」の「style.css」内にcssを記述しても上手くサイトに反映されておらず困っております。
親テーマ「EASEL」はwordpress内に追加済み、親子どちらも最新バージョンです。
wordpress初心者のため、調べても仕様が分からず手足が出ない状況です。
初歩的な質問と存じておりますが、子テーマをダウンロード後に 必要なコードの入力や設定等ありましたら、お教え頂ければ幸いです。
よろしくお願いいたします。
-
 gtgtキーマスター
gtgtキーマスターEASELのご利用ありがとうございます。
以下のいずれかが原因と思われます。
- 子テーマが有効化できていない
- 記述しているCSSに誤りがある
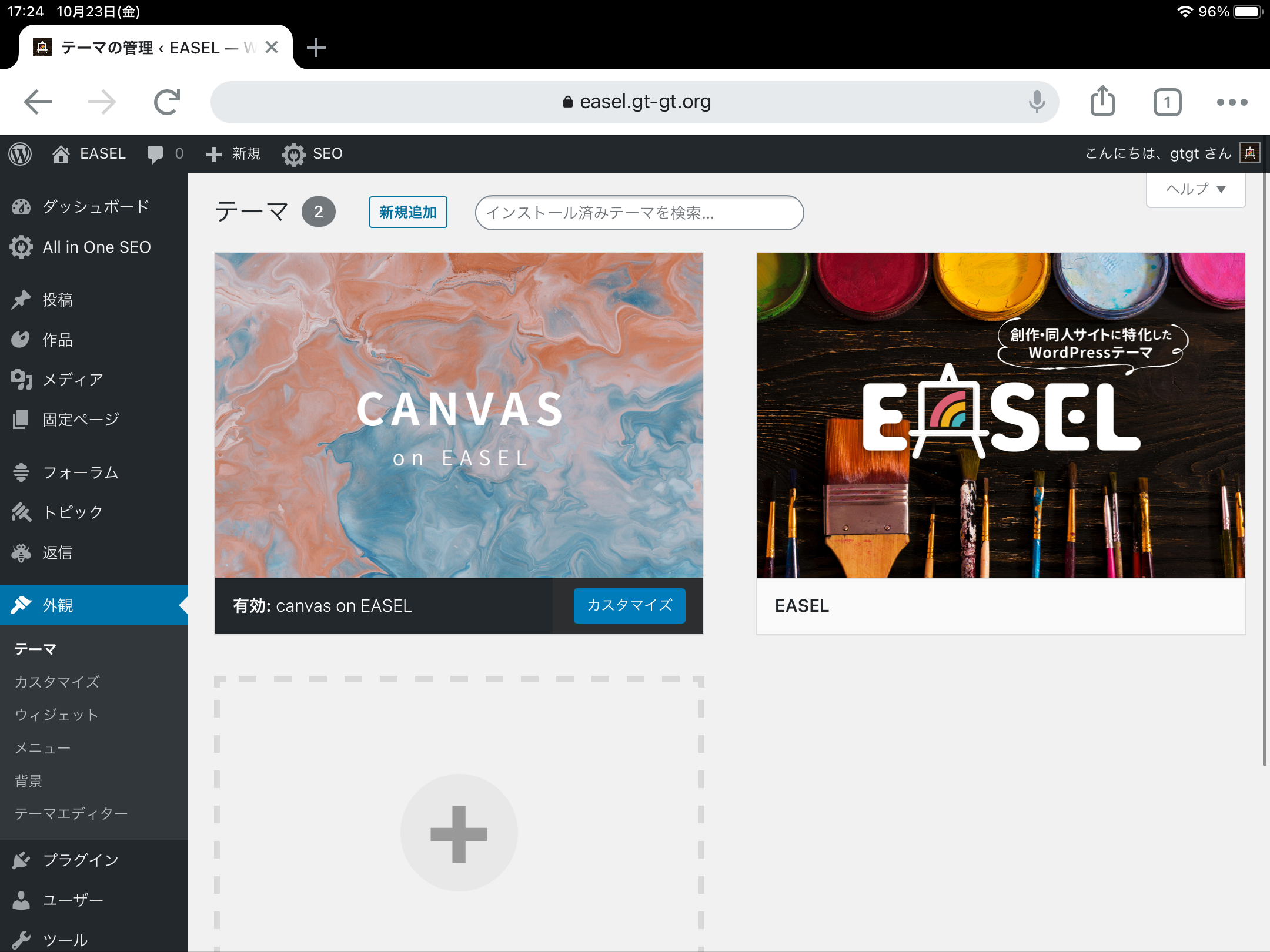
子テーマが有効になっていれば、ダッシュボード>外観>テーマ の項目を開くと、以下のように表示されるはずです。

子テーマが有効化されていれば、子テーマのところに「有効」の文字と「カスタマイズ」のボタンが表示されます。親テーマ「EASEL」には「有効」の文字やボタンが表示されません。まずは、このような画面になっているかどうか確認して下さい。
もし、子テーマが有効になっていてもCSSが反映されないのであれば、単に記述しているCSSが何らかの原因で(主に、CSSの優先度の関係で)効いていないことが考えられます。
記述しているCSSよりも、テーマのCSSが優先されてしまって、カスタマイズが反映されない場合があります。
(詳しくは、 css 優先順位 などの語句で検索してみてください)差し支えなければ、こちらのトピックに、実際に子テーマのstyle.cssに記述しているCSSを、そのままペーストしていただけませんでしょうか?
よろしくお願いいたします。
-
 まのらんゲスト
まのらんゲスト返信ありがとうございます。
テーマ画面を確認してみたところ、添付画像と同じく 子テーマに有効の文字が記載されておりました。
なるほど。cssの優先順位によって反映されない場合があることを失念しておりました。丁寧に教えてくださりありがとうございます。再度こちらでも調べてみます。
親テーマに記述しても上手くいかず やむなく追加CSS内に記述していたのですが、見て頂けるのでしたら大変助かります。
お手数おかけしますが、どうぞよろしくお願いします。
以下、子テーマで反映させたいCSSを記述しておきます。
—
/*
Template:easel
Theme Name:canvas on EASEL
Version: 1.1.0
*//* ここから下に書いたCSSが、親テーマCSSに上書きされます。 */
@import url(‘https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@200;300;400;500;600;700;900&display=swap’);
@import url(‘https://fonts.googleapis.com/css2?family=Sawarabi+Mincho&display=swap’);
textwidget.shortcode-illust li figure img { width:100%; height:100%; }
body.postid-620 , body.postid-626 { color: #bfbec5; background: #0d0015;
font-family: ‘Sawarabi Mincho’, sans-serif;
}body.postid-933 , body.postid-936, body.postid-940, body.postid-943, body.postid-946, body.postid-950, body.postid-953, body.postid-956, body.postid-958, body.postid-960, body.postid-963, body.postid-965, body.postid-968, body.postid-970, body.postid-972, body.postid-974, body.postid-976,body.postid-987,body.postid-1587 { color: #bfbec5; background: #0d0015;
font-family: ‘Sawarabi Mincho’, sans-serif;
}body.postid-218,body.postid-230,body.postid-418,body.postid-416,body.postid-413,body.postid-218,body.postid-411{ color:#dc143c; background:#24140e; }
hr.postid-1352,hr.postid-1357,hr.postid-1359,hr.postid-1361,hr.postid-1363,hr.postid-1365,hr.postid-1367,hr.postid-1369,hr.postid-1371 { border: none; border-top: dotted 1px #999; color: #fff; }
body.postid-1352,body.postid-1357,body.postid-1359,body.postid-1361,body.postid-1363,body.postid-1365,body.postid-1367,body.postid-1369,body.postid-1371 { color: #500; background:#fff9ff; }
@media only screen and (min-width: 980px)
{
.div-manga { width:500px; height:auto; margin : 0 auto; }#content {
margin-top: 5em;}
}
}span.news_date
{
color:#57594d;
}body.blog ,body.single-post, body.page-id-513, body.page-id-1517{
background: rgba(220,246,251)background: -moz-linear-gradient(top, rgba(220,246,251) 85%, rgba(251,238,249));
background: -webkit-linear-gradient(top, rgba(220,246,251) 85%, rgba(251,238,249));
background: linear-gradient(to bottom, rgba(220,246,251) 85%, rgba(251,238,249));}
.home main
{
background: #ffffff;
padding: 2em 1em;
box-shadow:
7px 7px 10px -7px rgba(50,50,50,0.3);
}.page-id-513 .entry-content , .page-id-1517 main ,.page-id-513 .widget_text
{
background: #ffffff;
padding: 2em ;
box-shadow:
7px 7px 10px -7px rgba(50,50,50,0.3);
}.sidebar{
margin-top: 3em;}
#custom_html-2, #text-4, #text-7, #text-10, #text-5 {
background: #ffffff;
padding: 2em;
box-shadow:
7px 7px 10px -7px rgba(50,50,50,0.3) ;}
.widgettitle:after
{
width:100%;
background: #ffffff;
border-top: dashed; 2px;
border-color: #dfdfdf;
}@media only screen and (min-width: 768px)
{
.widgettitle {
margin: 0 auto;
width:100%;
display: block;
}.hentry {
margin-bottom: 3em;}
.blue-btn a {
color: #67c1ec; !important;
font-weight: bold;
border-color:#000000; border:2px solid }.blue-btn hover a {
color: #ffffff; !important;
font-weight: bold;
border-color: #4d94ab; border:2px solid}
.gray-btn a {
color: #000000; !important;
font-weight: bold;
border-color:#a5a5a5; border:2px solid
}.gray-btn hover a {
font-weight: bold;
border-color: #a5a5a5; border:2px solid
}@media only screen and (min-width: 768px) {
#sidebar1 .shortcode-illust.small li {
width: calc(33% – 3px);
height: 150px;
margin-bottom: 5px;
}
#sidebar1 .shortcode-illust.small li:nth-of-type(3) {
margin-right: 0;
}
}@media only screen and (min-width: 1030px) {
#sidebar1 .shortcode-illust.small li {
width: calc(100%/3 – 3px);
height: 160px;
}
#sidebar1 .shortcode-illust.small li:nth-of-type(3) {
margin-right: 0;
}
} -
 gtgtキーマスター
gtgtキーマスターご確認ありがとうございます。
親テーマに記述しても上手くいかず やむなく追加CSS内に記述していたのですが
親テーマに記述してしまうと、テーマアップデートの際に編集内容がすべて消えてしまうためご留意ください。
CSSの量が多いのですべては確認できないのですが、
Google fontの読み込み記述に誤りがあるようです。@import url('https://fonts.googleapis.com/css2?family=Sawarabi+Mincho&display=swap');↑上記が正しい記述で、 url(‘ ここにURL ‘); となっています。
‘ ←この記号はシングルクオーテーションです。
しかし、質問主さんはシングルクオーテーションではなく、’(アポストロフィ)で記述してしまっているようです。
こちらを修正していただければ、フォント適用については改善できるかと思います。
font-family: ‘Sawarabi Mincho’, sans-serif; こちらの記述もアポストロフィではなく、半角シングルクオーテーションで囲ってください。また、行末の半角セミコロンが抜けている箇所も見受けられます。
body.blog ,body.single-post, body.page-id-513, body.page-id-1517{ background: rgba(220,246,251) ←ここです background: -moz-linear-gradient(top, rgba(220,246,251) 85%, rgba(251,238,249)); background: -webkit-linear-gradient(top, rgba(220,246,251) 85%, rgba(251,238,249)); background: linear-gradient(to bottom, rgba(220,246,251) 85%, rgba(251,238,249)); }以下の記述は、波括弧閉じが多いようです。
@media only screen and (min-width: 980px) { .div-manga { width:500px; height:auto; margin : 0 auto; } #content { margin-top: 5em; } } }逆に、波括弧閉じが抜けている箇所もあります。
CSS優先順位を確認する前に、正しい文法で記述できているか確認してみてください。
よろしくお願いします。
-
この返信は3年、 9ヶ月前に
 gtgtが編集しました。
gtgtが編集しました。
-
この返信は3年、 9ヶ月前に
-
 まのらんゲスト
まのらんゲスト返信ありがとうございます。
上記のご指摘を元にもう一度確認をして修正を重ねたところ、無事に子テーマのcssを適用することが出来ました。
ひとつひとつ親身に見てくださり、大変助かりました。本当にありがとうございます。
記号や文法のミスなどが原因で上手く適用されていなかった事が分かり、勉強になりました。
これを機に、コーディングについての知識を深めてみようと思います。
これからもガタガタ様の益々のご活躍をお祈りいたします。
-
-
投稿者投稿
