創作・同人サイトに特化した多機能WordPressテーマ › フォーラム › テーマについての質問 › 小説一覧のショートコードについて
- このトピックには9件の返信、1人の参加者があり、最後に
 始皇帝クレールにより4年、 1ヶ月前に更新されました。
始皇帝クレールにより4年、 1ヶ月前に更新されました。
-
投稿者投稿
-
-
 始皇帝クレールゲスト
始皇帝クレールゲストこちらのテーマに、いつもお世話になっております。
今回、文章一覧のショートコードについて質問があります。
先日追加された、一行表示タイプのショートコードを固定ページで作成したギャラリーページで使ったのですが、
何故か下記のスクショの通り、デフォルトの二行表示になってしまいました。
お忙しいところ恐縮ですが、どういった原因が考えられるかご教示お願い致します。
▽環境
win10 firefox74.0.1 ワードプレスバージョン5.4 PHP7.2.x XFREE(サーバー名)
EASELはVer1.3.21、子テーマは一度削除して最新版をダウンロード→アップロードしています。編集画面では、下記のスクショのように入力しています。
以前、イラスト一覧のコードを利用する際、
コードの各変数の記述順序によりコードが正常に動いたり動かなかったりという事がありましたが、
今回は順序は関係なく動作しませんでした。

firefoxの「要素を調査」機能を使ってショートコードで表示する部分を調べたところ、
やはりデフォルトの設定で表示されており、一行表示の設定は反映されていませんでした。

-
 gtgtキーマスター
gtgtキーマスターいつもご利用ありがとうございます。
ショートコードの使い方は間違っていないようなので、
以下のことを、上から順番に試していただけますでしょうか?1)ブラウザのキャッシュを全てクリアして、ページを更新する。
2)解決しなければ、EASELをアップデートし直す。EASELをアップデートしなおす手順は、以下の通りです。
1)ダッシュボード>外観>テーマエディターから、EASELのstyle.cssを開く。
(注意:CANVAS on EASELではなく、親テーマEASELのstyle.cssを編集してください)
2)バージョンが「1.3.21」と記載されているはずなので、この数字を「1.3」など、1.3.21より小さい数字に書き換えてテーマを保存する。
3)ダッシュボード>更新から、テーマの更新を行う。
4)再度ブラウザのキャッシュをクリアして、確認する。私の体感ですが、XFREEサーバーだと、テーマを更新した際の変更箇所が反映されにくい印象があります。
アップデートのテストを行う際、ロリポップ!サーバーに比べると明らかに反映までが長いです。
サーバー側で作成しているキャッシュの関係もあるかもしれません。(参考)(参考2)以上、お手数おかけしますがご確認ください。
-
 始皇帝クレールゲスト
始皇帝クレールゲストご教示いただきありがとうございます。
ご指示の通り、キャッシュクリアと親テーマのアップデートし直しの両方をしてみましたが、
残念な事に症状は改善されませんでした。
XFREEではテーマ更新後の変更箇所の反映が遅いとの事で、
念のためテーマの再更新から半日以上待ってもう一度確認しましたが、やはり二行表示のままでした。
以上が現状報告となります。 -
 gtgtキーマスター
gtgtキーマスター本日、EASELのアップデートを行いましたので、更新を適用していただき、再度ご確認いただけますでしょうか。
それでも改善されない場合は、現在ご利用中のプラグインを可能な範囲でかまいませんので教えていただけますか? -
 始皇帝クレールゲスト
始皇帝クレールゲストお忙しい中、ご対応頂きありがとうございます。
EASELの最新版の更新を適用し、表示を確認しました。しかし残念ながら改善はされず、二行表示のまま変化はありません。
利用中のプラグインは下記の2つです。■必須
Xdomain Cache Controller バージョン 1.0.0 | 作成者: XSERVER,Inc.
■使用中
WP Multibyte Patch バージョン 2.8.4 | 作成者: 倉石 政典このほか、子テーマのCSSとfunctionに下記のコードを追加しています。
(何故か動かないと書いてある部分がありますが、作品ページのタイトル文字の大きさを調整する方法を探していた時のものです。)
■CSS部分
body{
background-image: url(http://bluepot.wp.xdomain.jp/wp-content/uploads/2020/04/HP-bg-p11-2.jpg);
background-repeat: repeat-y
}/* 背景変更 */
span.day{
color: #3155c8;
}
span.year{
color: #3155c8;
}
/* 年月日部分の色変更 */.update .wrap .byline.vcard {
margin: 0 10px 0 0;
color:#3155c8;
}
/* 更新履歴の年月日部分の色変更 */.shortcode-illust li {
border-radius: 20px;
overflow: hidden;
}
/* サムネの角丸 */strong{
color: #3155c8;
}
/* 太字の色変更 */h1.entry-title.single-title{
font-size: 1.7em;
line-height: 1em;
}
/* 個別ページのタイトル文字サイズ変更 元は font-size: 2em; line-height: 1.5em; 何故か動かない。 */
.logo{
display:none;
}
/* トップのロゴ非表示 */■function部分
function my_tiny_mce_before_init( $settings ) {
$settings[ ‘forced_root_block’ ] = FALSE; //Shift+Enterの動きが逆になる
return $settings;
}
add_filter( ‘tiny_mce_before_init’, ‘my_tiny_mce_before_init’ ); -
 gtgtキーマスター
gtgtキーマスター情報提供ありがとうございます。
動かないCSSについてですが、
header.article-header.entry-header h1{
font-size: 1.7em;
line-height: 1em;
}
とすれば動くかと思います。(CSSの要素指定の優先度の問題です)
お試しください。まことに勝手ですが、お出しされていたコードの背景画像のアドレスからサイトアドレスを割り出して実際のサイトを拝見しました。
最新バージョンにて適用した他の変更点からみて、テーマのアップデートは正常に行われているようです。
しかしながら、小説リストショートコードで生成されるリストが少々、当テーマのデフォルトのものと違うようです。

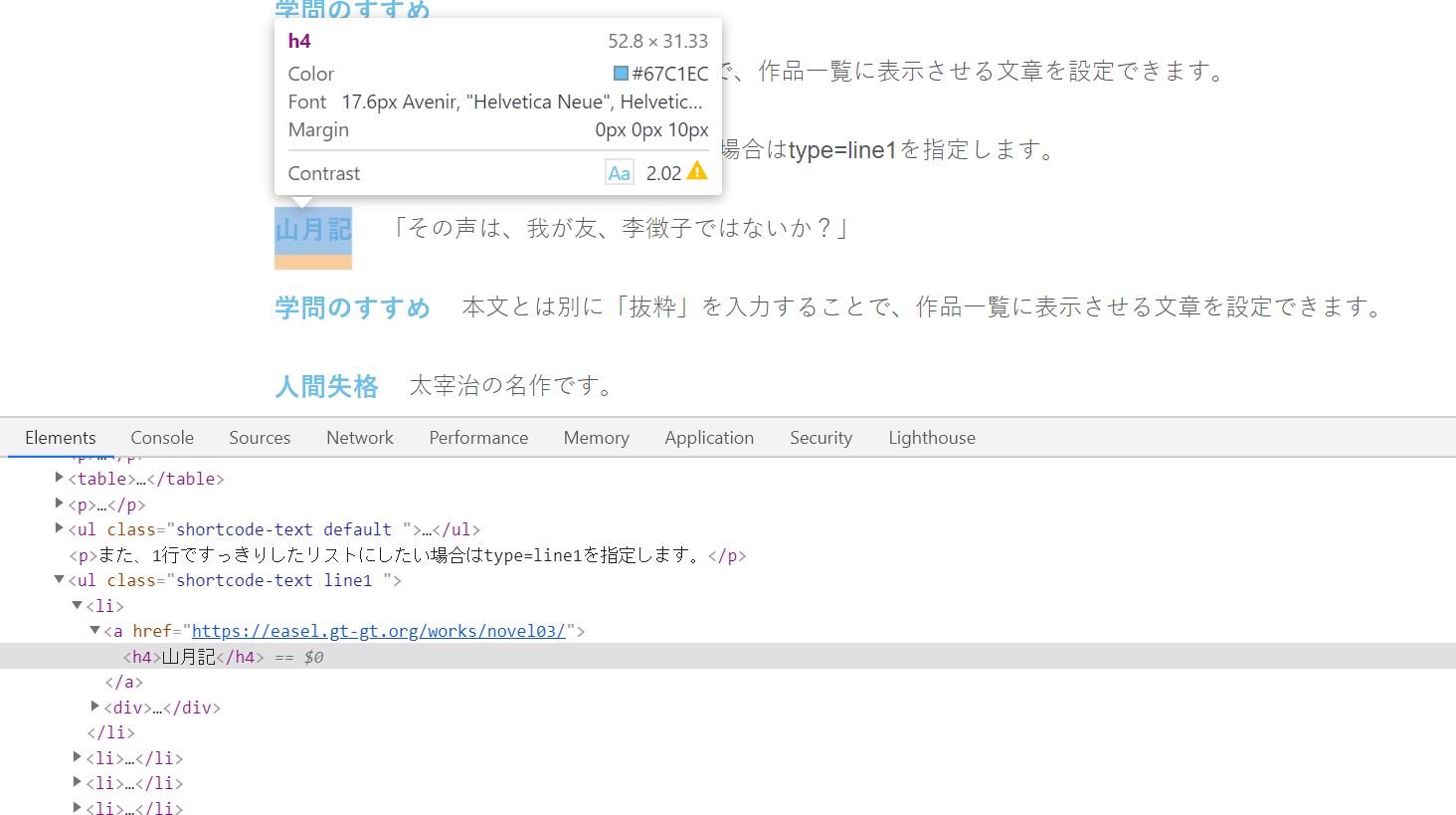
上記はご質問者様のサイトのショートコードがうまく動いていないページです。
Google Chrome デベロッパーツールによって、ulのクラス「default」を「line1」に変更してあります。
それでも1行になっていない理由ですが、liタグの中に「strong」タグが挟み込まれていることが原因のようです。
EASELテーマではこのようなstrongタグを挟み込むような仕様になっていません。

ulにline1クラスを与え、strongタグを削除すると1行リストになりました。

strongタグが挿入されることについて、なにかお心当たりありますでしょうか?
例えば、functions.php以外のphpファイルを編集しましたか?-
この返信は4年、 1ヶ月前に
 gtgtが編集しました。
gtgtが編集しました。
-
この返信は4年、 1ヶ月前に
-
 始皇帝クレールゲスト
始皇帝クレールゲスト先程送信した内容に追記します。
固定ページを作成し、ストロングタグを削除したショートコードをメモ帳にコピー、
作成したページにペースト……という手順でショートコードを利用した場合は、ストロングタグが入る事なく作成できました。
実際に作成したページ:http://bluepot.wp.xdomain.jp/rutubo/また、CSSに関してのアドバイスもありがとうございました。
ご教示いただいた記述に変更したところ、無事に文字サイズを変更する事が出来ました。
この度は本当にありがとうございました。 -
 始皇帝クレールゲスト
始皇帝クレールゲストお忙しい中、連日ご対応頂きありがとうございます。
phpについてですが、function以外は全く触っておりません。
しかしショートコードを追加する際、使用するショートコードをこちらのサイト上からコピーしておりました。
どうもその際に、ストロングタグが適用されている部分をコピーし、
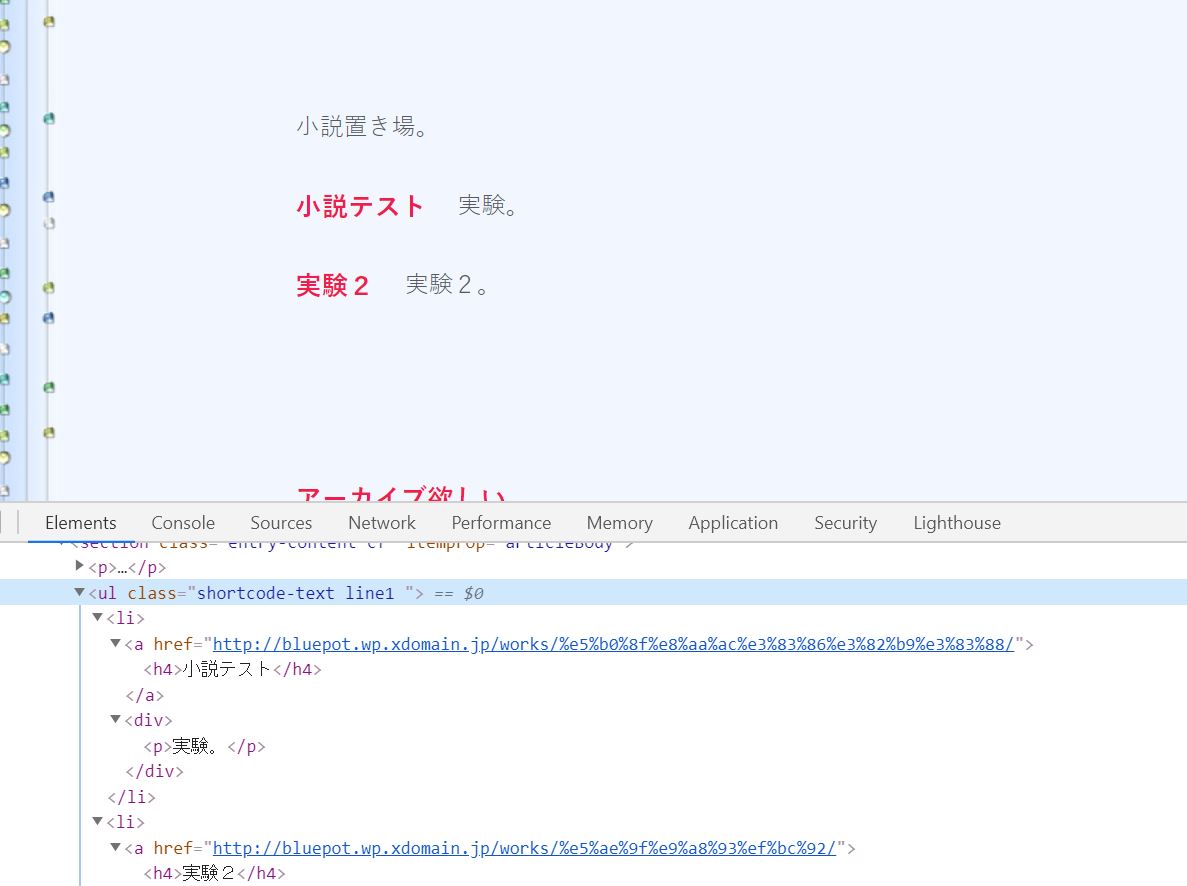
自分のミスでタグの設定ごとコピーしてしまったのではないかと思います。下記が、こちらのサイトでストロングタグが付いていない部分からコピーしたショートコードを張り付けてタグを表示した図と、
実際のサイト上の表示です。
他に心当たりのある操作をしていないので、恐らくはこれではないかと思います。
この度はお騒がせし、大変お手数をかけて申し訳ありません。
http://www.kit.hi-ho.ne.jp/funol/e/1-ss_storage/wp-error8_2006.jpg
http://www.kit.hi-ho.ne.jp/funol/e/1-ss_storage/wp-error9_2006.jpg -
 gtgtキーマスター
gtgtキーマスターご確認ありがとうございます。
マニュアルからコピペした際にstrongタグが入り込んでしまったのですね。
タグごとコピーされてしまうとは思わず、盲点でした。
大変お手数おかけしました。当該部分はstrongタグを削除しておきます。ショートコードの挿入は、現状は利用者様が少々複雑なタグを手打ちする必要があり
今回のような不意のミスも起きやすいため、今後はテキストエディタからの挿入方法の簡便化を検討してみます。今後もよろしくお願いします。
-
 始皇帝クレールゲスト
始皇帝クレールゲスト返信ありがとうございます。
今後のアップデートも楽しみにしております。
それでは失礼いたします。
-
-
投稿者投稿
