フォーラムへの返信
-
投稿者投稿
-
 gtgtキーマスター
gtgtキーマスター追加済みだったのですね。失礼いたしました。
当サイトの子テーマのCSSにも
@charset "UTF-8";を追記してみてリロードしたところ、
私のPCから見たら文字化けが解消されました。
伊藤様の方でも確認できますでしょうか。当サイトのCSSの文字化けも治らない場合は、お使いのブラウザの環境によるものかもしれません。
キャッシュをクリアするなどしてみてください。当サイトのCSSは治って見えるのであれば、サーバーに問題があるかもしれません。
その場合は恐れ入りますが、こちらではサポートしかねます。よろしくお願いいたします。
 gtgtキーマスター
gtgtキーマスターEASELのご利用ありがとうございます。
固定ページの「タイトル」を記入していないのではないでしょうか?
本来、ページ上部に固定ページのタイトルが挿入されるはずなのですが
そのスペースに文字が入っていないため、空白に見えるのだと思います。タイトルを非表示にしたい場合は、子テーマか固定ページの個別CSS欄にCSSを記述して対応してください。
よろしくお願いいたします。
-
この返信は3年、 5ヶ月前に
 gtgtが編集しました。
gtgtが編集しました。
 gtgtキーマスター
gtgtキーマスターEASELのご利用ありがとうございます。
当該ウィジェットは「投稿」にのみ利用できる機能なので、
「作品」も表示するように設定することはできません。今後、「作品」関連のウィジェットの実装も検討いたします。
よろしくお願いいたします。
 gtgtキーマスター
gtgtキーマスターEASELのご利用ありがとうございます。
一度、子テーマのstyles.cssの一番最初の行に、以下の記述を加えて見て下さい。
@charset "UTF-8";
よろしくお願いいたします。
 gtgtキーマスター
gtgtキーマスターEASELのご利用ありがとうございます。
まずは以下の操作を上から順番に行ってください。
- .htaccessの設定を編集前の何も手を入れていない状態に戻す。
- CustomPermLinksプラグインを無効にする。
- 「パーマリンク設定」を再度更新する。
- ショートコードを新しく作り直す。
.htaccessの編集やCustomPermLinksなどの操作を加えるとかえって原因がわからなくなる可能性があるため、原因究明の際はいずれの機能もOFFにしておくようにしてください。
ショートコードを作ってから、「作品」の情報(作品タイプなど)に変更を加えると、ショートコードが意図のとおりに動かなくなる場合があります。
それでも改善されない場合は、以下の操作も試してみてください。
- 作品ページのパーマリンクに日本語が含まれている場合は、日本語を含まないパーマリンクに変更する。
また、以下の情報も添えてください。
- ショートコードで出力された作品のリンク先URL
- 上記作品に割り当てられた正しいURL
 gtgtキーマスター
gtgtキーマスター「フォーラムご利用のご案内」にもあります通り、マニュアルに記載のない機能はありません。
「○○の機能はありますか?」とのご質問をされる前に、マニュアルをご確認いただければと思います。トップページを固定ページに設定している場合、
投稿ページを別の固定ページに設定することができます。
この場合、「投稿ページ」として設定した固定ページが、投稿一覧ページとして扱われます。
こちらはEASELではなくWordPressの機能ですので、詳しくは検索エンジンなどでお調べください。作品ではない記事一覧を出力するショートコードについては、今後実装を検討いたします。
-
この返信は3年、 5ヶ月前に
 gtgtが編集しました。
gtgtが編集しました。
 gtgtキーマスター
gtgtキーマスターEASELのご利用ありがとうございます。
申し訳ありませんが、EASELで利用されていないCSSフレームワーク導入に関するサポートはできません。
利用者さまご自身で原因を調査・対処していただければ幸いです。よろしくお願いします。
 gtgtキーマスター
gtgtキーマスターEASELのご利用ありがとうございます。
ご提案いただいた要望に関しては、こちらでも実装を検討しているところです。
できるだけ少ないページ移動で目的の作品一覧にアクセスできるようにする仕組みを考えています。必ず実装できるというお約束はできませんが、
今後のアップデートで実装するかもしれませんので、もうしばらくお待ちくださいませ。 gtgtキーマスター
gtgtキーマスターショートコードでイラスト一覧を出力すると、イラストのサムネイルのみの表示になります。
「イラスト一覧デモ」のような一覧を利用したい場合は、
ショートコードではなく、自動的に生成されるアーカイブページをご利用ください。詳しくはこちらのページの「作品一覧を作りたいとき」の項をご参照ください。
 gtgtキーマスター
gtgtキーマスターEASELのご利用ありがとうございます。
「カスタムリンク」から、リンク先URLに半角シャープ「#」を入力し、メニューに追加してください。
 gtgtキーマスター
gtgtキーマスターEASELのご利用ありがとうございます。
ご提案いただいた仕様は、現在未実装となっています。
確かに、コンテンツが多い場合は、自動ページ送りができると便利ですね。必ず実装するとはお約束できませんが、
今後のアップデートの参考にさせていただきます。貴重なご意見ありがとうございます。
 gtgtキーマスター
gtgtキーマスターEASELのご利用ありがとうございます。
こちらの挙動は、EASELの仕様によるものです。
開発者も把握している現象ですが、訪問者がこのような操作をすることは想定しておらず、サイト運営上大きな問題はないと考えそのままにしている状況です。
今後のアップデートに伴い修正するかもしれませんが、現状では特に予定していません。気になるかとは思いますが、ご了承いただければ幸いです。
 gtgtキーマスター
gtgtキーマスターEASELのご利用ありがとうございます。
3点リーダーが下に寄ってしまうのは、EASELやWordPressの仕様ではなく、フォントの仕様です。
3点リーダーが中央に寄せられているフォントを探して、利用していただくほかないかと思います。申し訳ありませんが、ご自分で適切なフォントを探し、設定していただきますようよろしくお願いします。
フォント設定の際に参考になりそうなURL:
 gtgtキーマスター
gtgtキーマスターご確認ありがとうございます。
親テーマに記述しても上手くいかず やむなく追加CSS内に記述していたのですが
親テーマに記述してしまうと、テーマアップデートの際に編集内容がすべて消えてしまうためご留意ください。
CSSの量が多いのですべては確認できないのですが、
Google fontの読み込み記述に誤りがあるようです。@import url('https://fonts.googleapis.com/css2?family=Sawarabi+Mincho&display=swap');↑上記が正しい記述で、 url(‘ ここにURL ‘); となっています。
‘ ←この記号はシングルクオーテーションです。
しかし、質問主さんはシングルクオーテーションではなく、’(アポストロフィ)で記述してしまっているようです。
こちらを修正していただければ、フォント適用については改善できるかと思います。
font-family: ‘Sawarabi Mincho’, sans-serif; こちらの記述もアポストロフィではなく、半角シングルクオーテーションで囲ってください。また、行末の半角セミコロンが抜けている箇所も見受けられます。
body.blog ,body.single-post, body.page-id-513, body.page-id-1517{ background: rgba(220,246,251) ←ここです background: -moz-linear-gradient(top, rgba(220,246,251) 85%, rgba(251,238,249)); background: -webkit-linear-gradient(top, rgba(220,246,251) 85%, rgba(251,238,249)); background: linear-gradient(to bottom, rgba(220,246,251) 85%, rgba(251,238,249)); }以下の記述は、波括弧閉じが多いようです。
@media only screen and (min-width: 980px) { .div-manga { width:500px; height:auto; margin : 0 auto; } #content { margin-top: 5em; } } }逆に、波括弧閉じが抜けている箇所もあります。
CSS優先順位を確認する前に、正しい文法で記述できているか確認してみてください。
よろしくお願いします。
-
この返信は3年、 6ヶ月前に
 gtgtが編集しました。
gtgtが編集しました。
 gtgtキーマスター
gtgtキーマスターEASELのご利用ありがとうございます。
以下のいずれかが原因と思われます。
- 子テーマが有効化できていない
- 記述しているCSSに誤りがある
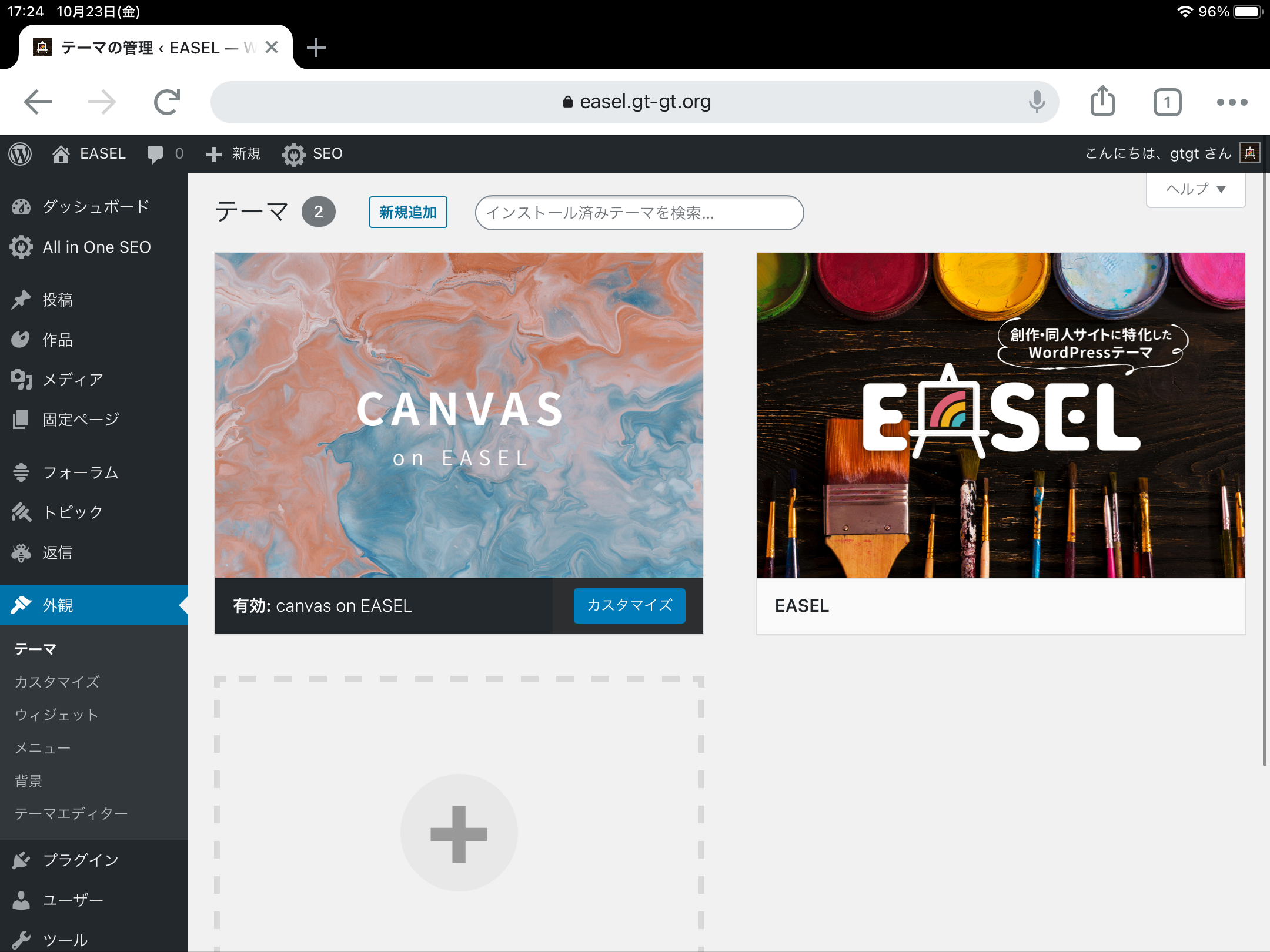
子テーマが有効になっていれば、ダッシュボード>外観>テーマ の項目を開くと、以下のように表示されるはずです。

子テーマが有効化されていれば、子テーマのところに「有効」の文字と「カスタマイズ」のボタンが表示されます。親テーマ「EASEL」には「有効」の文字やボタンが表示されません。まずは、このような画面になっているかどうか確認して下さい。
もし、子テーマが有効になっていてもCSSが反映されないのであれば、単に記述しているCSSが何らかの原因で(主に、CSSの優先度の関係で)効いていないことが考えられます。
記述しているCSSよりも、テーマのCSSが優先されてしまって、カスタマイズが反映されない場合があります。
(詳しくは、 css 優先順位 などの語句で検索してみてください)差し支えなければ、こちらのトピックに、実際に子テーマのstyle.cssに記述しているCSSを、そのままペーストしていただけませんでしょうか?
よろしくお願いいたします。
-
この返信は3年、 5ヶ月前に
-
投稿者投稿
